Projekt:Formatierung und Medien
Aus INOVe

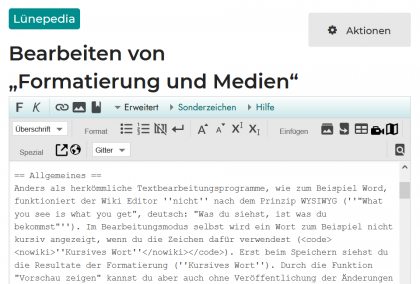
Dieser Artikel ist eine Anleitung für die Formatierung von Text und die Einbindung von Medien (Bildern, Videos und Karten) im Stadtwiki. Die Werkzeugleiste im Bearbeitungsmodus ist dafür eine große Hilfe, da sich mit den Buttons gewünschte Änderungen automatisch vornehmen beziehungsweise Elemente einfügen lassen. Die Funktionen sind auch für Einsteiger*innen intuitiv und reichen für die meisten Bearbeitungen aus. Möchtest du einen Artikel bearbeiten oder erstellen, wähle im Aktionen Menü den Punkt Bearbeiten.
Allgemeines
Anders als herkömmliche Textbearbeitungsprogramme, wie zum Beispiel Word, funktioniert der Wiki Editor nicht nach dem Prinzip WYSIWYG ("What you see is what you get", deutsch: "Was du siehst, ist was du bekommst"). Im Bearbeitungsmodus selbst wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (''Kursives Wort''). Erst beim Speichern siehst du die Resultate der Formatierung (Kursives Wort). Durch die Funktion Vorschau zeigen kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. Der von Lünepedia und vielen weiteren Wikis (wie auch Wikipedia) genutzte Formatierungsstil nennt sich Wikitext oder Wiki Markup. Durch bestimmte Sonderzeichen werden ausgewählte Begriffe zum Beispiel hervorgehoben oder mit einem Link versehen.
Werkzeugleiste
Im Bearbeitungsmodus befindet sich oben eine Zeile mit Formatierungshilfen. Für die meisten Bearbeitungen genügt es, diese Buttons zu nutzen. Mit diesen lassen sich Segmente automatisch einfügen, um folgende Änderungen am Text vorzunehmen:
Fortgeschrittene Formatierung
Sollten die Funktionen der Werkzeugleiste nicht ausreichen, bieten die folgenden Abschnitte Anleitungen und Beispiele für weiterführende Bearbeitungen.
Bilder
Die Verwendung von Bildern ist ausdrücklich erwünscht, da diese die Qualität eines Artikels deutlich steigern können. Die weitgehend selbsterklärende Funktion unter ![]() in der Werkzeugleiste des Bearbeitungsmodus ermöglicht das komplikationslose Einfügen. Es dürfen jedoch nur Bilder verwendet werden, die:
in der Werkzeugleiste des Bearbeitungsmodus ermöglicht das komplikationslose Einfügen. Es dürfen jedoch nur Bilder verwendet werden, die:
- für die öffentliche Verwendung im Wiki vom Benutzer oder Urheber freigeben wurden, oder
- die vom Benutzer selbst gemacht und für die Veröffentlichung freigegeben wurden.
Bilder, bei denen der Verdacht besteht, dass gegen diese Kriterien verstoßen wurde, werden ohne Anspruch auf Erklärung gelöscht.
Wir empfehlen daher die Verwendung von Bildern aus den MediaWiki Commons , der freien Mediensammlung von Wikipedia und anderen Projekten. Geeignete Bilder können über entsprechende Wikipedia-Artikel oder die Suchfunktion der Wikimedia Commons gefunden werden. Die meisten Mediendateien sind unter der Lizenz "Creative Commons BY-SA 4.0" veröffentlicht - derselben wie auf Lünepedia - und dürfen hier entsprechend eingebunden werden. Dafür muss das Bild nicht einmal herunter- und wieder hochgeladen werden, sondern kann direkt eingebunden werden.
[[Datei:Lueneburg BlickVomKalkberg2020.jpg|mini|400px|rechts|Beispielbild]]
Lueneburg BlickVomKalkberg2020.jpg ist der Name des Bildes, den du auf Wikipedia beziehungsweise Wikimedia Commons findest, falls das Bild aus deren Datenbank stammt. Andernfalls den Bezeichnung verwenden, unter der das Bild auf Lünepedia hochgeladen ist. mini gibt das Format an und ist der empfohlene Wert für die meisten Bilder. 400px gibt die Breite des Bildes in Pixeln an. rechts ist die empfohlene Ausrichtung und zudem der Standardwert, muss also nicht angegeben werden. Beispielbild ist die Bildunterschrift. Hilfe beim Einbetten von Dateien bietet der Button ![]() in der Werkzeugleiste im Bearbeitungsmodus.
in der Werkzeugleiste im Bearbeitungsmodus.
Bilder, die auf dieses Wiki hochgeladen werden, fallen unter die allgemeine Lizenz des Wikis, falls sie nicht anders gekennzeichnet werden. Sie dürfen damit unter gleichen Bedingungen und mit Namensnennung weiterverwendet werden.
Videos
Anders als auf Wikipedia ist es in unserem Wiki auch möglich, Videos aus Plattformen wie YouTube oder Vimeo einzubetten. Dafür muss lediglich folgende Zeile im Bearbeitungsmodus eines Artikels eingefügt werden:
{{#ev:youtube|https://www.youtube.com/watch?v=O6l3EI9fNSo|350|right|Videounterschrift.}}
#ev:youtube" gibt die Plattform an (möglich sind auch #ev:vimeo und viele weitere ). 350 gibt die Breite in Pixeln an, die Höhe passt sich automatisch an (wichtig: px weglassen!) Mit 480x320 kannst du Breite mal Höhe angeben und mit x320 nur die Höhe, wobei sich die Breite nicht automatisch anpasst, sondern den Standardwert von 640px annimmt. Right ist die empfohlene Ausrichtung und Videounterschrift sollte durch geeigneten Text ersetzt werden.
{{#ev:youtube|https://www.youtube.com/watch?v=O6l3EI9fNSo%7C350%7Cright%7CVideounterschrift.}}
Weitere Hinweise dazu finden sich in dieser englischsprachigen Anleitung .
Karten
Die Einbindung von OpenStreetMaps in Artikeln ist möglich und empfohlen, insofern die Angabe von Positionen und Orten beim Thema des Artikels sinnvoll ist. Neben Adressen können auch Koordinaten verwendet werden. Dafür muss lediglich ein Code-Segment wie die folgenden in den Artikel eingefügt und angepasst werden. Dabei hilft der Button ![]() in der Werkzeugleiste.
in der Werkzeugleiste.
{{#display_map:Lüneburg, Germany}}
wird zu:
{{#display_map:Katzenstraße 2, Lüneburg, Germany; Finkstraße 4, Lüneburg, Germany; Universitätsallee 1, Lüneburg, Germany}}
wird zu:
Ausrichtung und Rahmen
Damit die Karte an den rechten Bildschirmrand rückt und wie die eingebetteten Bilder und Videos einen Rahmen erhält, füge das Code-Segment <div class="map"> vor dem Kartensegment {{#display_map: ...}} ein und </div> dahinter. Unmittelbar vor dem </div> kannst du eine Beschriftung einfügen, die klein unter der Karte erscheint.
<div class="map">
{{#display_map:Liebesgrund, Lüneburg}}
Lage des Liebesgrund
</div>
Lage des Liebesgrund
Parameter
Es lassen sich auch weitere Werte festlegen, zum Beispiel die Breite und Höhe der Karte, ob der Vollbildmodus erlaubt werden soll oder ob Popups erscheinen, wenn man auf einen Marker klickt. Weitere Parameter werden in der offiziellen, englischsprachigen Anleitung erklärt.
{{#display_map:
Sülfmeisterstraße 1, Lüneburg, Germany~
'''Popup-Überschrift'''~
Der Popup-Text kann etwas über diesen Ort (das [[Deutsches Salzmuseum|Deutsche Salzmuseum]]) erklären.
|height=250px (Höhe, in Pixeln)
|width=80% (Breite, in px oder in % der Bilschirmbreite)
|center=Lüneburg, Germany
|fullscreen=on (Ob der Vollbildschirm-Button unten links angezeigt wird) - Empfohlen ist on
|scrollzoom=off (Ob Scrollen rein- bzw. rauszoomt) - Empfohlen ist off
|zoom=11 (Zoomstufe; 1 ist das Weiteste, 20 das Nächste, 13 ist Standard)
|icon=Yellow-marker.png (Farbe des Markers; mögliche Werte: Yellow-marker.png, Green-marker.png, Red-marker.png, Small-main-marker.png, Small-yellow-marker.png, Small-green-marker.png, Small-red-marker.png und Grey-marker.png)
|resizable=on (Ob das Ziehen an der rechten unteren Ecke zur Änderung der Größe führt)
|cluster=on (Falls mehrere Marker gesetzt sind, ob diese geclustert werden, wenn rausgezoomt wird oder diese nah beeinander sind - in diesem Beispiel nicht zu sehen)
}}
wird zu:
Gitter
Hauptartikel: Projekt:Gitter
Durch ein Gitter wie dieses hier wird der Bildschirm in Spalten unterteilt, um Inhalte übersichtlich zu struktieren.
Der Inhalt einer Gitterspalte kann mit allen verfügbaren Wiki-Inhalten gefüllt werden, also neben normalem Text und Links auch mit Bildern, Videos und Karten oder sogar weiteren Gittern und Tabs.
Anleitung
Wie bei dieser Spalte können Gitter auch Überschriften haben. Erklärungen und Beispiele beinhaltet unsere Anleitung zu Gittern.
Tabs
Hauptartikel: englischsprachige Anleitung der Anbieter*innen
Tabs erlauben die Unterteilung von Text und anderen Inhalten in verschiedene Abschnitte, zwischen denen Leser*innen hin- und herspringen können. Probiere die Funktion aus, indem du die anderen Tabs (2 - 4) öffnest.
Sie können horizontal, aber auch vertikal angeordnet sein...
... so wie diese Tabs im Tab.
Eine englischsprachige Anleitung und Kopiervorlage des Codes, den man für die Erstellung von Tabs in einen Artikel einfügen muss, findet sich auf der Seite des Anbieters .
Viel Spaß beim Ausprobieren dieser Funktion!
Weblinks
- Wikipedia Anleitung: Textgestaltung
- Wikipedia: Bildrechte
- MediaWiki Anleitung: Extension:EmbedVideo
- MediaWiki Anleitung: Extension:Maps
- MediaWiki Pivot Skin Anleitung: Grid
- MediaWiki Pivot Skin Anleitung: Tabs
- MediaWiki Pivot Skin Anleitung: Image Slider

